This project was created for De Bijenkorf, a high-end department store in Amsterdam, as part of a summer promotion where they were giving away a beach vacation. De Bijenkorf had an iPad app that was essentially a native wrapper for an HTML/CSS/JS CMS so we were able to build this project using web standards. The idea here was to present the user with a virtual beach, their task was to draw the name of their dream vacation in the sand and the best entry would win a trip to their beach of choice.
prayingmadness.github.io/sand-drawing
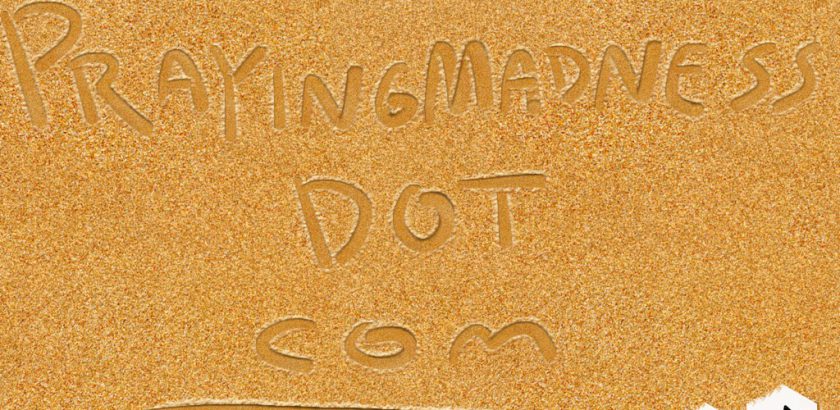
What you see here is the sand-drawing portion of the application – along with this I had built a backend application that would capture the <canvas> element as a static image and upload it to a gallery hosted on De Bijenkorf’s Facebook page (that gallery is, unfortunately, lost to the ravages of time).
The sand-drawing part of the application can still be used (obviously I’ve stunted the submission portion), however as this was strictly written to be iPad-only it won’t function at all in a desktop browser (it makes heavy use of iOS-specific touch events), and while it will work on an iPhone some of the controls (erase, submit) are off-screen. Setting Chrome to emulate an iPad in portrait mode will give you an approximation of the functionality and smoothness of the drawing as well.